| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 카메라
- 경영전쟁
- olpost
- 경영전략
- Marketing
- 매체
- 광고학개론
- 60d
- 심리학
- cmos00
- 차가운바다
- 손무
- 대인관계
- 손자병법
- 리서치
- 올포스트
- ad
- frozensea
- 광고조사
- 브랜드
- 마케팅
- research
- communication
- Dslr
- 광고
- 손자병법 활용
- 소비자
- 손자
- Advertisement
- 커뮤니케이션
- Today
- Total
cmos00
11. UI 시나리오 문서의 이해와 GUI 디자인 본문
1. UI 시나리오의 해석
1) Story Board
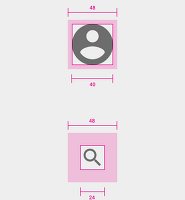
- 이미지는 사각형에 X, 아이콘은 원, 아바타는 원 안에 사람형태로 표시
- GUI 디자인, 개발 상 메시지는 구분해서 전달
2) 운영체제 가이드라인
- 운영체제 별 다양한 컴포넌트와 콘텐츠 디자인 가이드가 존재
- Android는 9 Patch, iOS는 Auto-Layout으로 디자인하므로 디자인 전에 이를 확인하고 진행
- 컬러의 사용, 아이콘 형태, 레이아웃 등 GUI의 모든 시각적 요소는 동일하게 적용되어야 함
2. GUI 리서치 및 무드 보드 작성
1) GUI 리서치의 이해
- 주변 문제 해결 사례 및 경쟁업체 동향, 디자인 특징 리서치 진행
- 문제 해결에 대한 방향성은 리서치를 진행하되 이를 풀어내는 구체적인 방법이나 디자인 차별점은
경쟁 포인트를 잡아 구성
2) 무드보드
- 영감을 얻거나 구체적인 사례가 필요할 경우 이미지, 텍스트, 샘플 등을 조합해서 콜라주하는 보드
- 직접적인 연관이 없더라도 이를 통해 받은 영감을 추후 반영할 수 있음
- 실제 출력물, 혹은 파워포인트도 가능하나 한 곳에 보아서 볼 수 있어야 하고 특정 주제로 묶어놓아야
추후 참조 시 용이
- 대표적인 무드보드: https://kr.pinterest.com/, https://mural.co/
3. 디자인 스타일 가이드 문서 작성
1) 필요성
- GUI 구성 상 일관성, 규칙성을 정리
- 인수인계, 여러사람이 동시 작업할 경우 Tone & Manner 유지 용이
- 단, 디자인 초기단계에 작성하는 것은 수정 시 비효율적이기에 디자인이 어느정도 확정된 후
작성하는 것이 유리
2) 예시
'+ 정리하기 > 모바일 GUI 디자인' 카테고리의 다른 글
| 12. GUI 구성원칙 (0) | 2017.05.11 |
|---|---|
| 10. 레이아웃 (0) | 2017.05.10 |
| 9. 타이포그래피 (0) | 2017.05.10 |
| 8. 컬러 (0) | 2017.05.10 |
| 7. 아이콘 디자인 (0) | 2017.05.07 |